Are you looking to include an WordPress logout link on your website?
If you operate an online membership site, bbPress forum, eCommerce store, or LMS (LMS) made with WordPress having a clearly visible and easily accessible log-out link is beneficial to your customers.
In this post we’ll explain how to include your WordPress logout link into your navigation menu and also to other areas on your website.
The Log Out Link for WordPress
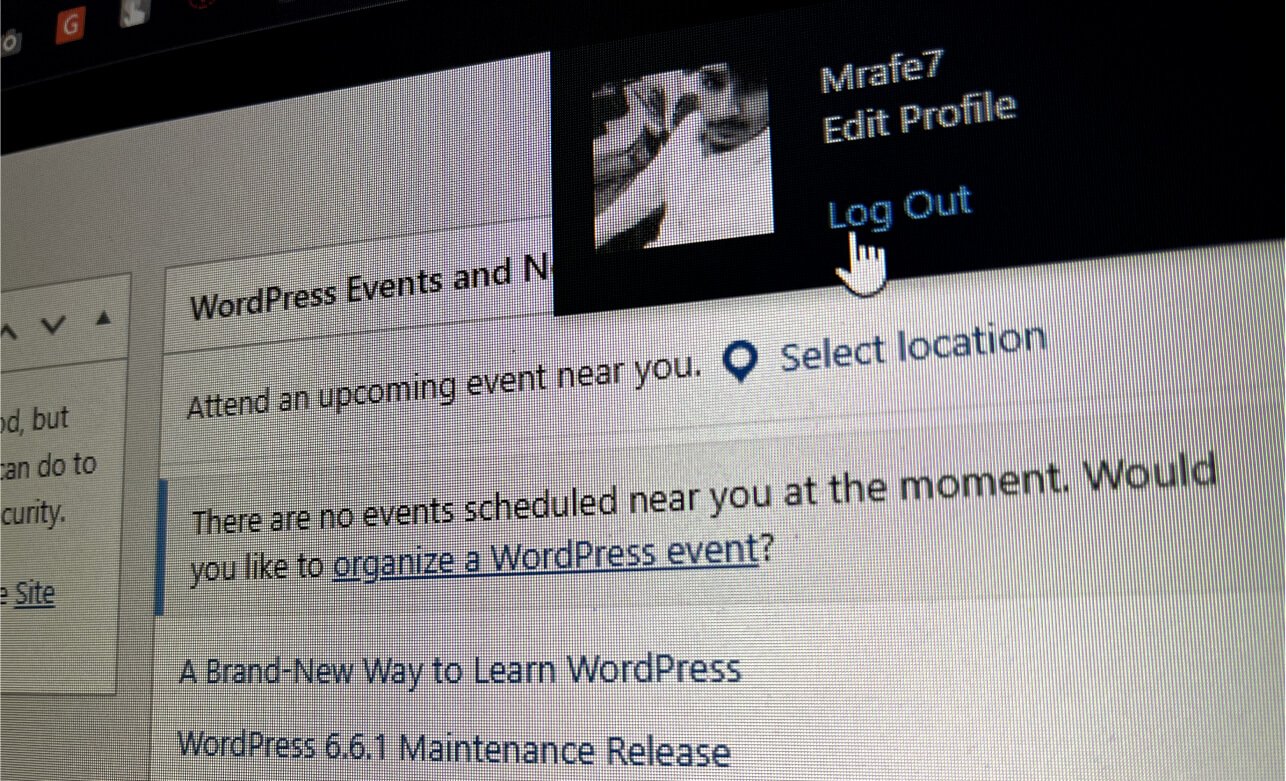
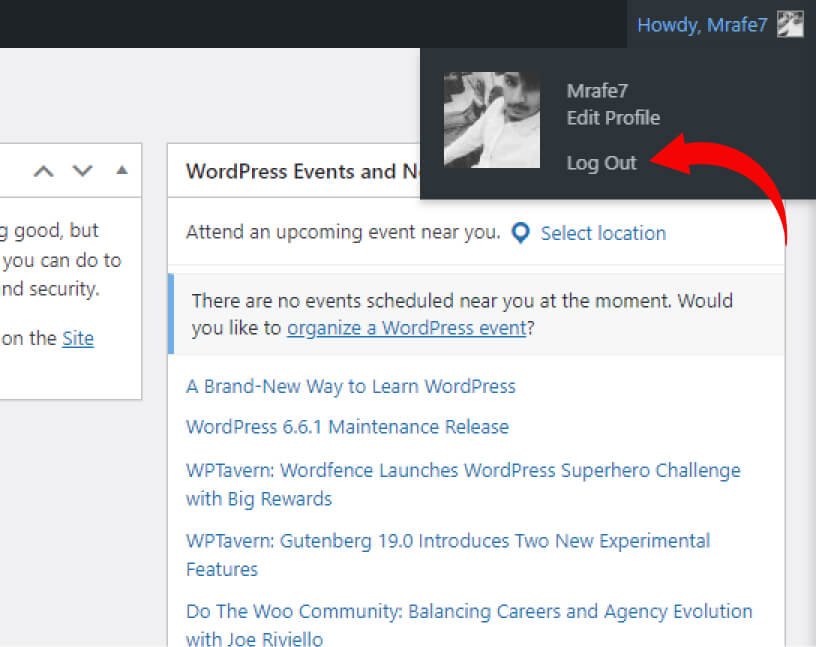
Normally you can log from your WordPress website by clicking the link ‘Log Out. The link is below your profile image in the upper right-hand area of the WordPress administrator bar.
All you need to do is drag your mouse to your username and it will be displayed in the dropdown menu.

If your administrator for the site has removed your site administrator from enabling the WordPress administrator bar and you have disabled the admin bar, then you won’t be able to access the WordPress login out link.
The great news is the WordPress logout link is able to be accessed directly to exit the present WordPress session.
The link to log out for your WordPress website looks like this:
http://example.com/wp-login.php?action=logout
Make sure to change example.com using your domain’s name.
This link can be accessed directly within your browser to sign out of your WordPress website.
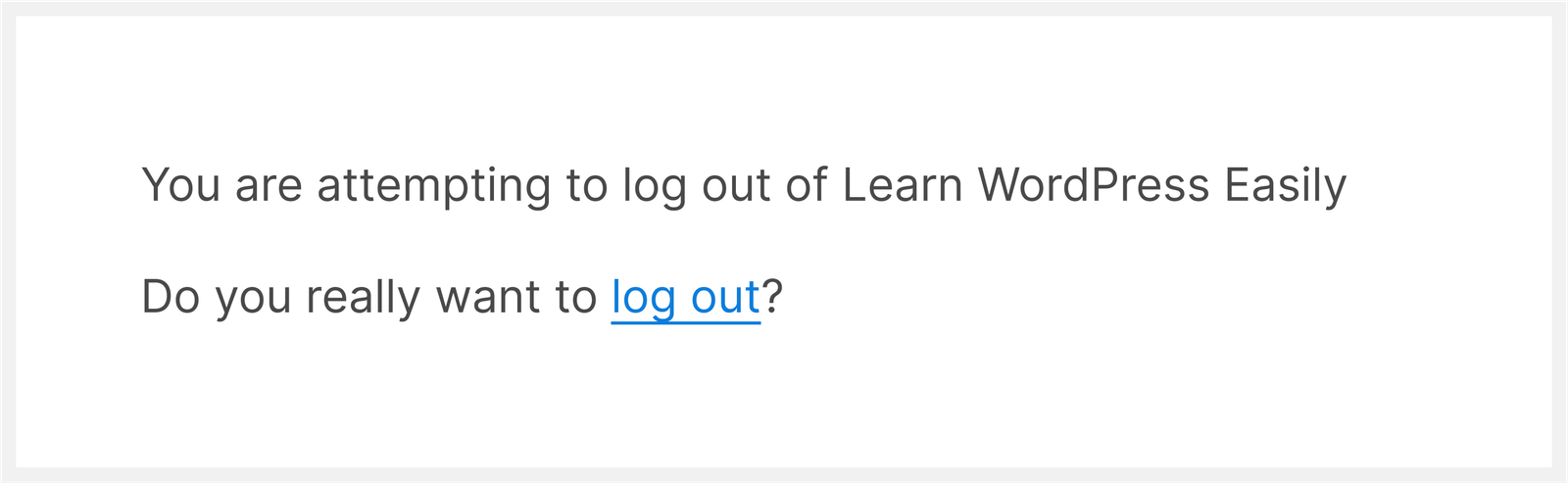
When you click this hyperlink, it will bring you to a warning screen. You must click on the “log out button to verify that you need to log out.

Adding the Log Out Link in WordPress Navigation Menus
The addition of the WordPress logout link to your website’s menu navigation will make it available from every page of your site.
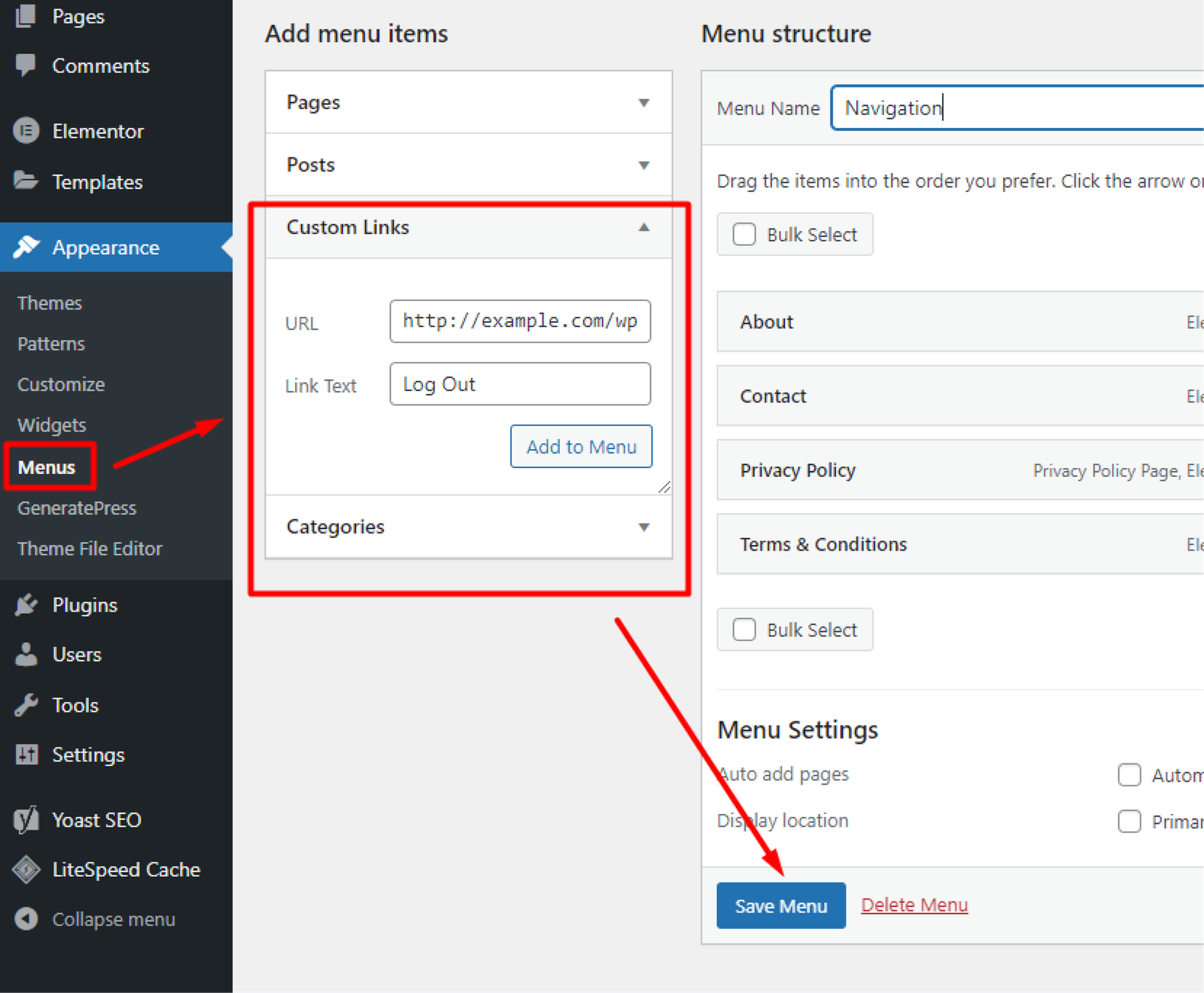
Just go and go to Appearance >Menus page of your WordPress administrator. Once there, you’ll need to select the Custom Links tab to expand it and include the link for logout in the URL field.

After you’ve finished you can click the “Add to menu” button and you’ll see the link appear on the left column. You can alter the position of the link by drag it upwards or downwards.
Make sure to hit the “Save Menu button to save your modifications.
You are now able to visit the home page of your WordPress website to find the log-out link on the navigation menu.
Add WordPress Logout Link in the Sidebar Widget
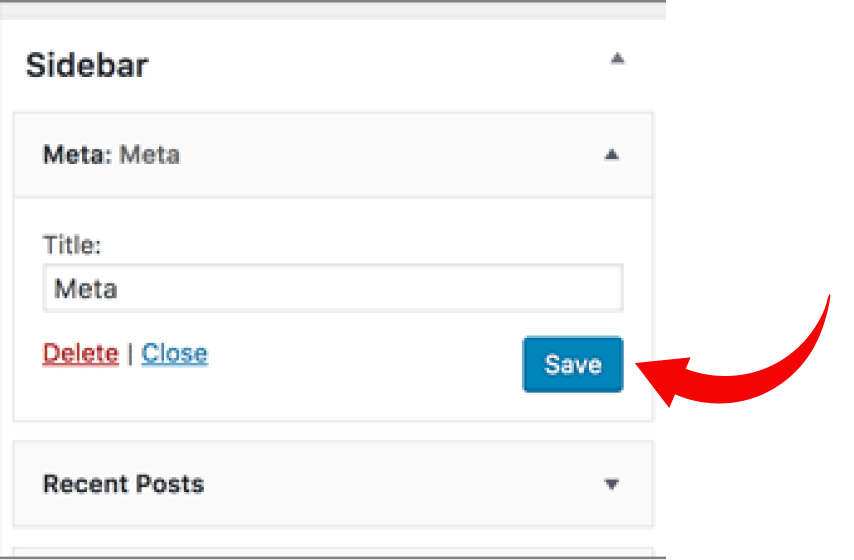
WordPress has a pre-installed widget known as Meta. This widget provides a number of useful links, such as the logout as well as a log in/log out link for users.

Many people think that other links within the Meta widget to be not as helpful.
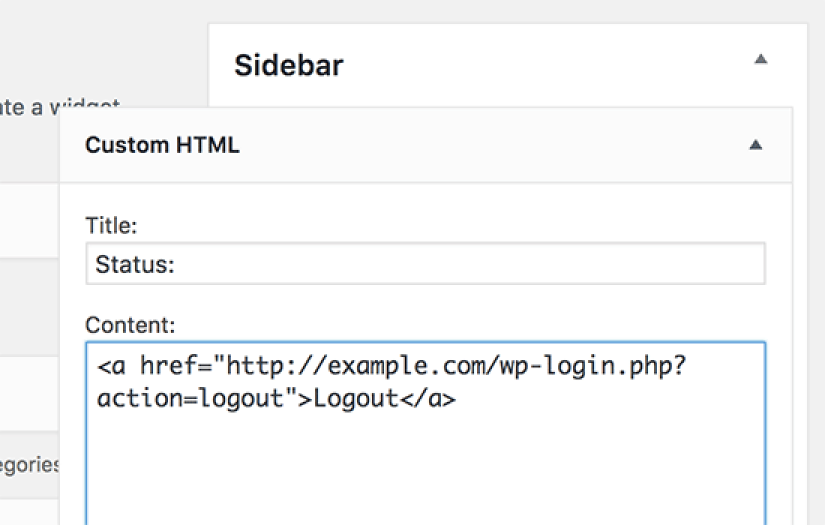
If you prefer to this, you could also include an unicode or your own HTML widget that includes the login link in simple HTML. Here’s the HTML code you’ll have to include:
<a href=”http://example.com/wp-login.php?action=logout”>Logout</a>

We hope this article helped you find the direct WordPress log out link and add it to your navigation menu.